Auto Layoutについて学ぶなら iPhoneアプリ開発エキスパートガイド iOS 6対応 がオススメ
公開日:
:
最終更新日:2013/12/20
iOSアプリ開発書籍
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

インプレスジャパン 畑中さまより献本御礼。
iOS 6で追加された「Auto Layout」(Autolayout)を使うと、指定したルールに従ってUIコンポーネントの配置とサイズを自動的に調整できます。
しかし、Auto Layout自体が結構複雑な仕組みですし、分かりやすい日本語の資料がなかなか無いこともあり、習得がけっこう難しかったりします。
ですが、先日発売された「iPhoneアプリ開発エキスパートガイド iOS 6対応」のChapter05に載っている「Auto Layout詳解」が非常に分かりやすく、「とりえあずこの章を読んでおけば、Auto Layoutの全容がだいたい分かるようになるなー」と感じたので、紹介したいと思います。
「Auto Layout」はなぜ分かりにくいのか?

学校の勉強で算数から数学になり、「3+5=8」といった式から、「3+X=8」といった式になった時に、頭の中が「???」となり、途端に理解が追いつかなくなっていった人って多いのではないかと思います。「X」という謎の存在が間に挟まることによって、直接的に理解がしづらくなってしまうんですよね。
Auto Layout以前では、「ボタンは上から20、左から40の位置にある」といった直接的な指定だったので理解が容易だったのですが、Auto Layoutが導入されると「ボタンはラベルと同じ高さで、テキストフィールドから30離れている」といったように間接的な指定となるので、理解が難しくなってきます。
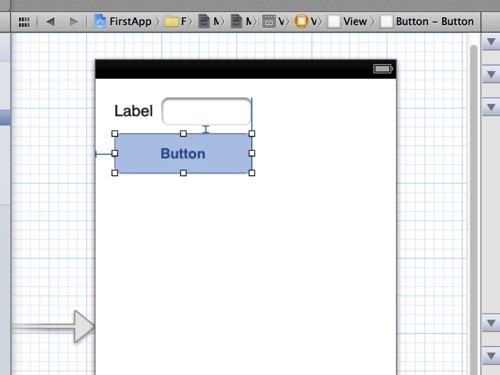
実例やチュートリアルを通してAuto Layoutを理解できる
「iPhoneアプリ開発エキスパートガイド iOS 6対応」では、実例やチュートリアルを通してAuto Layoutを学べるので、「なるほど、こういうことだったのか!」といった感じで、理解できなかった部分が次々と解きほぐされていきます。やはりAuto Layoutのような抽象的な概念は、実際に手を動かして学ぶに限りますね。
コードからAuto Layoutを操作する方法も解説されている

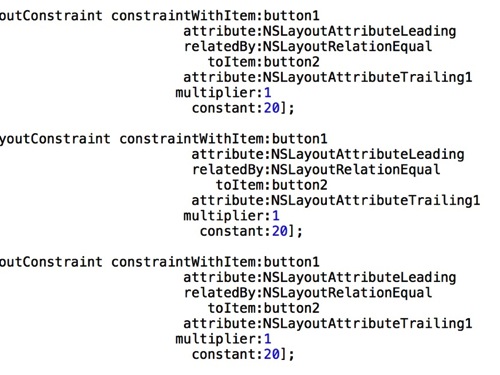
Auto Layoutは、Interface Builderからだけでなく、コードからも操作することができます。本書では、まずログ出力でAuto LayoutのConstraint定義の内容を確認し、次にConstraint定義を設定するコードを記述するという流れで学んでいきます。
Constraint定義を記述するためのVisual Formatについても学べる
Auto LayoutのConstraint定義をコードで記述すると、コード量が増えて状況の確認が困難になってしまうため、「Visual Format」という専用の定義形式が用意されています。「iPhoneアプリ開発エキスパートガイド iOS 6対応」では、このVisual Formatの記述方法についても実例を交えて解説されています。
@akio0911はこう思った。
なんだか抽象的ですんなり理解がしづらいAuto Layoutですが、「iPhoneアプリ開発エキスパートガイド iOS 6対応」では、豊富な画面写真・図解・コードによって、かなり理解がしやすくなっています。
「Auto Layoutについて学びたいけど、英語の資料ばっかりだし、分かりやすい資料がなかなか見つからない!」とお嘆きの方は、ぜひぜひチェックしてみて下さい。
追記
↓iOS 7版はこちら!
 UIKit Dynamics・Text Kit・Sprite KitなどのiOS 7新機能について学びたいならコレ!「上を目指すプログラマーのためのiPhoneアプリ開発テクニック iOS 7編」 – 拡張現実ライフ
UIKit Dynamics・Text Kit・Sprite KitなどのiOS 7新機能について学びたいならコレ!「上を目指すプログラマーのためのiPhoneアプリ開発テクニック iOS 7編」 – 拡張現実ライフ













